C’est quoi le Time To Interactive (TTI) ?
Démystifions le terme. Le Time To Interactive, ou TTI, mesure le temps nécessaire pour qu’une page web soit totalement opérationnelle et prête à répondre à toutes les interactions de l’utilisateur après son chargement initial. En d’autres termes, il s’agit du moment où votre page est non seulement chargée, mais aussi pleinement fonctionnelle.
Un TTI court signifie que vos utilisateurs peuvent s’engager rapidement avec votre contenu, ce qui est essentiel pour une expérience en ligne positive.
La Chronologie de la Performance Web : De First Paint à Time to Interactive
Naviguer dans le monde de la performance web peut parfois sembler déroutant avec tous ces termes techniques. Cependant, pour offrir la meilleure expérience à vos utilisateurs, il est essentiel de comprendre ces étapes clés. Allons-y pas à pas.

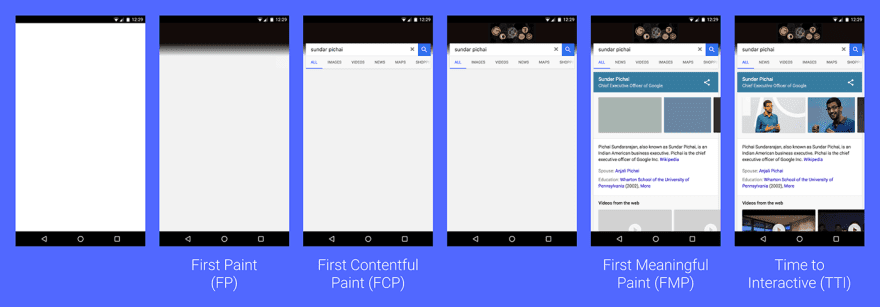
1. First Paint (FP)
C’est le moment où quelque chose, n’importe quoi, est enfin visible à l’écran. Cela signifie que le navigateur a commencé à afficher le site, même si ce n’est que le début. C’est un peu comme voir les premières ébauches d’un tableau.
2. First Contentful Paint (FCP)
Un peu après le FP, le FCP marque le moment où le premier élément de contenu, qu’il s’agisse d’un texte, d’une image ou autre, est affiché à l’écran. Imaginez que le tableau commence à prendre forme avec les premiers traits définis.
3. First Meaningful Paint (FMP)
C’est là que les choses deviennent vraiment intéressantes. Le FMP représente le moment où le contenu principal de la page est visible et utile pour l’utilisateur. C’est le moment où l’utilisateur commence à reconnaître le tableau dans son ensemble.
4. First CPU Idle
C’est le moment où la majorité des éléments de la page sont interactifs, et où le processeur est moins sollicité, indiquant que la page est presque entièrement utilisable. Imaginez pouvoir interagir avec le tableau, y ajouter des détails ou des touches personnelles.
5. Time to Interactive (TTI)
Enfin, le TTI est le moment où la page est entièrement interactive. Cela signifie que tous les éléments sont chargés, et que l’utilisateur peut interagir avec eux sans délai. C’est comme si le tableau était fini, prêt à être apprécié dans toute sa splendeur.
Comment mesurer le Time To Interactive (TTI) de son site ?
Il est courant de voir des sites qui, tout en mettant l’accent sur le Speed Index de la page, négligent l’aspect interactif. Ce déséquilibre peut donner une fausse impression de rapidité. Le contenu paraît prêt, mais lorsque l’utilisateur cherche à interagir, la réponse se fait attendre. Une véritable source de frustration ! Il est donc essentiel de surveiller et d’ajuster votre TTI. Cependant, rappelez-vous que cette métrique doit être analysée de manière nuancée.
Plusieurs outils vous permettent de garder un œil sur votre TTI. L’extension Lighthouse, disponible sur Chrome, est l’une des options. D’autres solutions incluent PageSpeed Insights ou WebPageTest.
Contrairement à certains avis, les outils RUM (Real User Monitoring) ne sont pas les plus adaptés pour évaluer le TTI. Pour évaluer la réactivité de vos pages face aux interactions des utilisateurs avec des outils RUM, tournez-vous vers des indicateurs comme le First Input Delay, intégré aux Core Web Vitals de Google.
Optimiser le Time To Interactive (TTI) : Comment faire ?
Le coeur du problème réside souvent dans les scripts JavaScript, véritables freins pour le TTI. L’équation est simple : plus vous avez de scripts, plus le délai avant interactivité sera long. Cette réalité se fait d’autant plus ressentir en fonction des appareils.
En effet, la puissance de calcul varie énormément d’un dispositif à l’autre. Un processeur plus lent mettra davantage de temps à traiter les scripts, ce qui allongera le temps de réponse du navigateur. Prenons le cas des mobiles : leur CPU, moins puissant que celui des ordinateurs, peine face aux nombreux scripts, ce qui influe grandement sur le TTI.
Pour améliorer efficacement votre TTI, le maître-mot est « optimisation ». Réduisez, retardez ou supprimez les scripts JavaScript superflus. Pour ce faire, plusieurs solutions existent, dont l’une des plus efficaces est le DeferJS, spécialement conçu pour cette tâche.
Les bénéfices d’un TTI optimisé pour votre site
Un TTI optimisé n’est pas juste un plus pour vos visiteurs. C’est un levier puissant pour votre entreprise en ligne :
Expérience utilisateur
Un TTI réduit assure une navigation fluide et instantanée. Lorsque les utilisateurs peuvent interagir sans délai, ils sont davantage incités à explorer en profondeur ce que vous proposez.
Rétention des visiteurs
Retenir l’attention est la clé. Les sites avec un TTI rapide captivent leurs visiteurs, minimisant ainsi les chances qu’ils quittent prématurément. Moins de départs précipités signifie plus d’opportunités de conversion.
Conversions accrues
Une interaction utilisateur fluide, rendue possible par un TTI optimal, renforce la confiance. Cette confiance peut se traduire par des actions concrètes : achats, inscriptions, partages.
Amélioration du référencement
Un TTI optimisé peut être un atout pour un meilleur positionnement dans les résultats de recherche, car il signifie que vous offrez une expérience utilisateur de qualité.
Publicités plus performantes
Des landing pages avec un TTI rapide captivent immédiatement l’attention de ceux qui arrivent via une publicité, augmentant ainsi les chances d’un ROI positif pour vos campagnes.
Fidélisation des clients
Renforcer les liens. Lorsque les clients ont une expérience rapide et sans accroc, ils sont plus susceptibles de revenir. Un TTI optimal renforce cette fidélité, créant une base de clients loyaux.
Image de marque
Une navigation rapide et efficace renforce la réputation de votre marque. Les clients satisfaits n’hésitent pas à partager leur expérience positive, amplifiant ainsi votre portée organiquement.